Creative SVG Strokes Animation

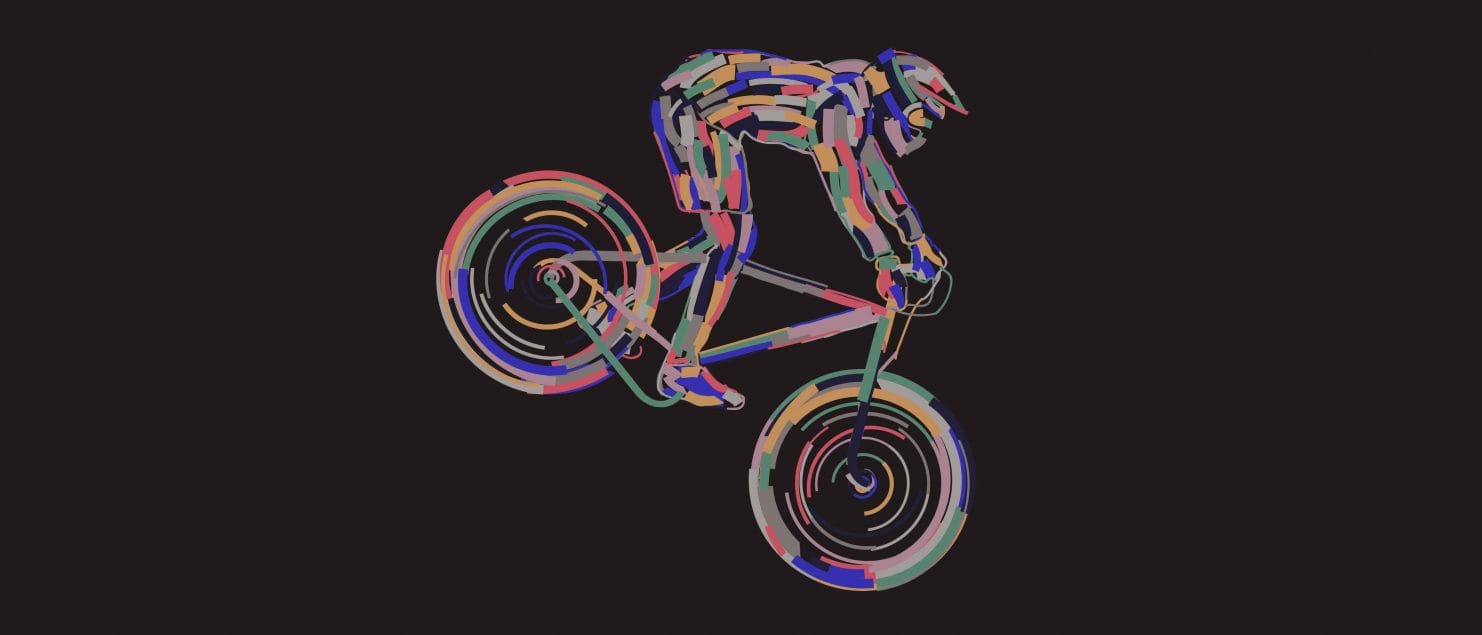
SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animations, we can bring a very unique looking illustration to live.
For the animation we are using GSAP’s sequencing tool TimelineMax and the DrawSVGPlugin.
Let’s dive into the interesting parts that make this animation look so original.
Please note that this is highly experimental and just a proof of concept!
Let’s have a look at the SVG illustration. We’ve divided the drawing into several groups that we’ll animate individually:
<svg id="bike" >
<g id="mainpaths" >
<g id="wheelf" >
</g>
<g id="wheelb" >
</g>
</g>
</svg>
The whole animation is build up of the following parts:
- Entrance / exit
- Shaking
- Wheels rotation
- Strokes drawing
- Toggling fills
For each part a specific group is targeted. For example, when we want the wheels to rotate, we use the #wheelb or #wheelf groups.
If you look inside the SVG you’ll see that it’s composed of a multitude of little paths. Note that most of the visual effect comes from the fact that there are so many strokes animating at the same time.
Using GSAP from GreenSock and their DrawSVG plugin allows us to control the stroke-dashoffset and the stroke-dasharray properties of each path easily. We animate the stroke-dashoffset from “0 40%” to “60% 100%” of its maximal length. This way, the stroke is never fully drawn and bounces back from its starting position to its end.
TweenMax.staggerFromTo("#mainpaths path",0.5,{drawSVG:"0 40%"},{drawSVG:"60% 100%",yoyo:true,repeat:-1},1.2);We use a method called staggerFromTo. It allows us to animate each stroke with a little delay between them (1.2s in the line above). That’s how we get this “chaotic” effect in the stroke animation. But if we used it like above, we would have a long delay before the last strokes start animating. To avoid that, we use a timeline that we start playing further ahead so that the strokes all start animating and the order becomes unnoticeable.
const timelineMainAnimation = new TimelineLite({
paused:true
});
timelineMainAnimation
.staggerFromTo("#mainpaths path",0.5,{drawSVG:"0 40%"},{drawSVG:"60% 100%",yoyo:true,repeat:-1},1.2,"0");
timelineMainAnimation.play(9245);We hope you enjoyed this experiment and find it inspirational for creating your own effects.
If you happen to do so, I’d love to see it! Comment here or give me a shout on Twitter.